
Welcome to the captivating world of Three.js – a powerful JavaScript library that brings 3D graphics to the web. In this beginner’s guide, we’ll unravel the mysteries of Three.js, explore its basics, and understand why 3D graphics are a game-changer in web development.
Three.js is an open-source library that simplifies the creation of 3D graphics on the web. Whether you’re a developer, designer, or enthusiast, its versatility makes it an exciting tool to learn.
Discover why integrating 3D graphics into web development is more than just visual appeal. We’ll explore how it enhances user engagement and opens up new possibilities for interactive web experiences.
The Significance of 3D Graphics in Web Development
In the ever-evolving landscape of web development, the incorporation of 3D graphics stands as a transformative force, reshaping digital experiences in profound ways. Here’s a closer look at the importance of 3D graphics in the realm of web development:
Enhanced User Engagement
3D graphics inject a new dimension of interactivity, captivating users and holding their attention. By providing dynamic and visually rich content, websites can create immersive environments that keep visitors engaged and encourage prolonged exploration.
Visual Storytelling
Beyond static images and flat design, 3D graphics enable a more nuanced form of visual storytelling. Websites can convey complex narratives, product features, or concepts with greater clarity and impact, fostering a deeper connection between the user and the content.
Realism and Authenticity
3D graphics bring a level of realism and authenticity to the online experience. Whether showcasing products, architectural designs, or virtual tours, the ability to present lifelike representations enhances credibility and trust, particularly in industries where visual accuracy is crucial.
Product Visualization
For e-commerce and product-oriented websites, 3D graphics revolutionize product visualization. Users can interact with and manipulate 3D models, gaining a comprehensive understanding of a product’s design, features, and functionality before making a purchase decision.
Interactive Gaming Experiences
The gaming industry has long embraced 3D graphics, but their integration into web development opens the door to a new era of browser-based gaming experiences. Users can enjoy visually stunning and interactive games directly within their web browsers, eliminating the need for dedicated platforms.
Data Representation and Analysis
In fields such as data science and analytics, 3D graphics offer innovative ways to represent complex data sets. Through interactive visualizations, users can gain deeper insights and navigate data with greater ease, fostering a more intuitive understanding of intricate information.
Virtual and Augmented Reality Integration
With the rise of virtual and augmented reality technologies, 3D graphics become a bridge between the digital and physical worlds. Web development can leverage these technologies to create immersive experiences, from virtual tours to AR-enhanced product demonstrations.
Competitive Edge and Innovation
Implementing 3D graphics in web development is not just a trend; it’s a strategic move toward staying competitive and innovative. Websites that embrace cutting-edge technologies tend to stand out, attracting and retaining a tech-savvy audience.
Understanding Three.js Basics
Installation and setup
NPM Installation
Node Package Manager (NPM) provides a convenient way to manage and install libraries, including Three.js, for your web development projects. Here’s a step-by-step guide to installing Three.js using NPM:
Initialize Your Project
Open your terminal and navigate to your project’s root directory.
If you don’t have a package.json file, create one by running.

2. Install Three.js
Run the following command to install Three.js via NPM:

3. Check Your Package.json
After installation, your package.json file should now include a “dependencies” section with Three.js listed. It should look something like this:

3. Check Your Package.json
After installation, your package.json file should now include a “dependencies” section with Three.js listed. It should look something like this:

4. Include Three.js in Your Project
In your HTML file or JavaScript file where you’ll be using Three.js, import it at the top:

5. Start Using Three.js
Now, you’re ready to use Three.js in your project. Begin by creating a scene, setting up a renderer, and adding basic geometric shapes.
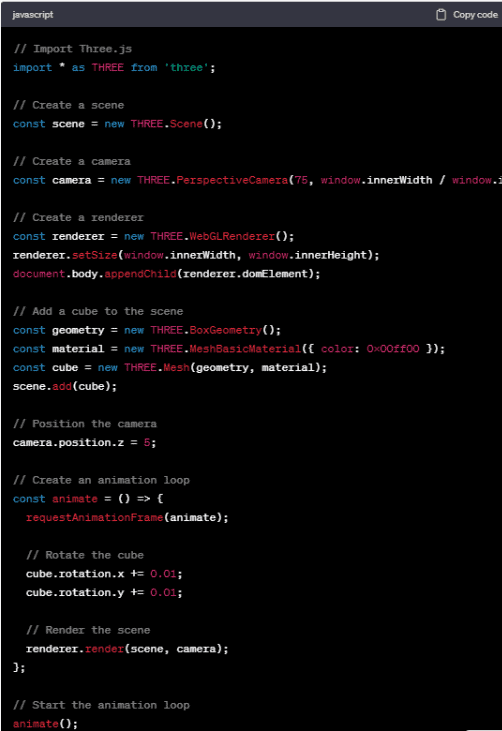
Example Usage in Your JavaScript File:

B. Creating a simple scene
1. Setting up a renderer
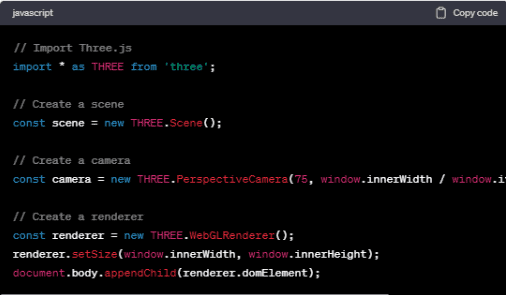
To begin, open your JavaScript file where you’ll be working with Three.js.
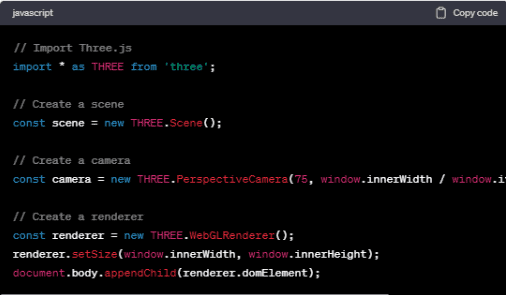
Create a scene, camera, and renderer, initializing the basic components needed for a 3D environment.
In this snippet:
The THREE.Scene() creates a container to hold all objects, cameras, and lights.
THREE.PerspectiveCamera() sets up a perspective camera, defining the field of view, aspect ratio, and near/far clipping planes.
THREE.WebGLRenderer() initializes the WebGL renderer, determining the size and appending it to the HTML body.

Adding a basic geometric shape
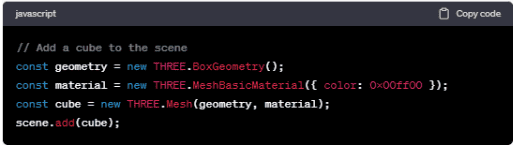
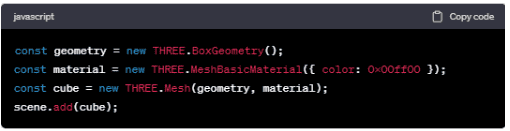
Now, let’s add a simple geometric shape to our scene, such as a cube.

In this part:
THREE.BoxGeometry() creates a cube geometry.
THREE.MeshBasicMaterial() sets the material of the cube with a basic green color.
THREE.Mesh() combines the geometry and material to create a mesh (an object) in the scene.
scene.add(cube) adds the cube to the scene.
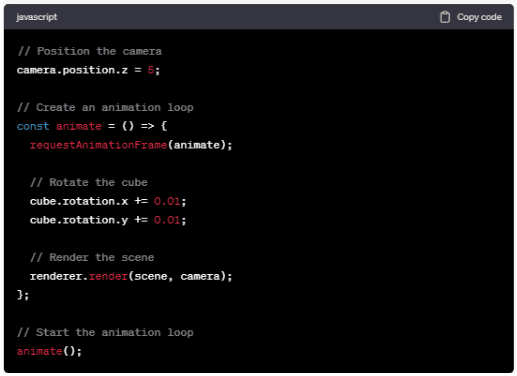
Putting It All Together:
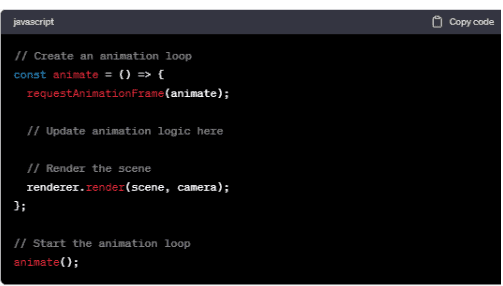
Now, position the camera, create an animation loop, and render the scene.

In this section:
camera.position.z = 5 sets the initial position of the camera along the z-axis.
The animation function creates a continuous animation loop, rotating the cube and rendering the scene.
This basic setup provides a foundation for more complex Three.js scenes. Feel free to explore further by adding lights, textures, and more intricate shapes to create captivating 3D environments.

1. Setting up a renderer
To begin, open your JavaScript file where you’ll be working with Three.js.
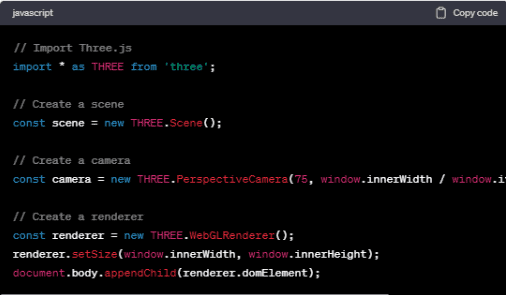
Create a scene, camera, and renderer, initializing the basic components needed for a 3D environment.
In this snippet:
The THREE.Scene() creates a container to hold all objects, cameras, and lights.
THREE.PerspectiveCamera() sets up a perspective camera, defining the field of view, aspect ratio, and near/far clipping planes.
THREE.WebGLRenderer() initializes the WebGL renderer, determining the size and appending it to the HTML body.

Exploring 3D Objects
Different types of 3D objects in Three.js
1.Meshes
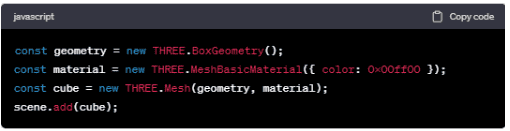
In Three.js, meshes are the fundamental building blocks for 3D objects. A mesh is a combination of geometry (defining the object’s shape) and material (defining how it looks).
Creating a Mesh

2. Lights
Lights play a crucial role in Three.js to illuminate scenes and objects. They simulate real-world lighting conditions, enhancing the realism of 3D scenes.
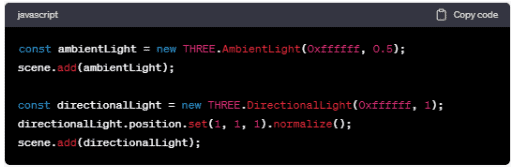
Creating Lights

Common Light Types
THREE.AmbientLight(): Adds ambient light to the scene, providing overall illumination.
THREE.DirectionalLight(): Emits light in a specific direction from a point in space.
THREE.PointLight(): Emits light uniformly in all directions from a point in space.
THREE.SpotLight(): Emits light in a cone shape from a specific point.

B. Manipulating objects in the scene
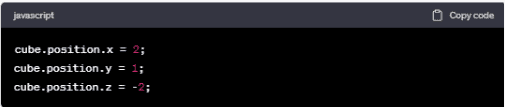
1.Position

2.Rotation

3.Scaling

Matrix Transformation
Alternatively, you can use matrix transformations for more complex manipulations.

Tip
Manipulating these properties dynamically within the animation loop (animate function) creates fluid movements, making the 3D scene more dynamic.
By understanding the types of 3D objects and how to manipulate them, you’re equipped to create diverse and visually appealing scenes in Three.js. Experiment with different geometries, materials, and lighting to enhance the realism and interactivity of your 3D environments.

4.Textures and Materials
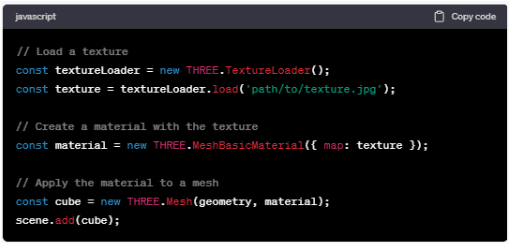
A. Applying textures to 3D objects
Textures add depth and realism to 3D objects by applying images or patterns to their surfaces.
Applying a Texture

Common Texture Types
Image textures, bump maps, normal maps, and environment maps are examples of textures used to enhance the appearance of 3D objects.
Understanding Materials in Three.js
Basic Materials
Basic materials define the appearance of 3D objects in a straightforward manner, specifying properties like color, opacity, and wireframe rendering.
Creating Basic Materials

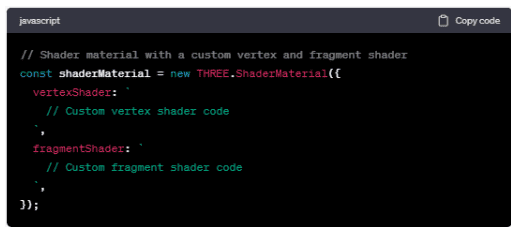
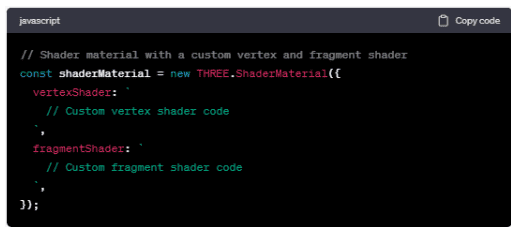
Advanced Materials like Shaders
Advanced materials, including shaders, allow for more complex and customizable rendering effects. Shaders are programs that run on the GPU to manipulate the appearance of objects in the scene.
Creating Shaded Materials

Common Shader Types
Vertex shaders handle the position of vertices in 3D space, while fragment shaders handle the color of pixels.
Custom Shaders
Writing custom shader code provides complete control over the rendering process, enabling the creation of unique visual effects.
Enhancing Visuals with Materials
Combining textures and materials opens up a vast array of possibilities for creating visually compelling and realistic 3D scenes. Experiment with different materials, textures, and shaders to achieve the desired aesthetic for your Three.js projects.
Animation with Three.js
A. Introduction to Animation Concepts
Animation in Three.js is the art of bringing static 3D scenes to life, infusing them with movement and dynamism. It involves the seamless alteration of object properties over time, creating a visual narrative that captivates and engages users. Understanding the foundational animation concepts within Three.js is paramount for developers and designers aiming to craft immersive and interactive experiences.
Animation Loop
At the heart of every animated Three.js scene is the animation loop. This loop continuously cycles through frames, updating the state of the 3D world and rendering the changes. The requestAnimationFrame function ensures that animations sync with the browser’s frame rate, resulting in smooth and visually appealing motion

Frame Rate
Frame rate plays a crucial role in animation fluidity. A higher frame rate provides smoother transitions between frames, enhancing the overall user experience. Conversely, lower frame rates may result in choppier animations.
The requestAnimationFrame function ensures smooth animations by synchronizing with the browser’s frame rate.
B. Implementing Basic Animations
Tweening
Tweening (short for “in-betweening”) is a technique that generates intermediate frames between two keyframes, creating smooth transitions.
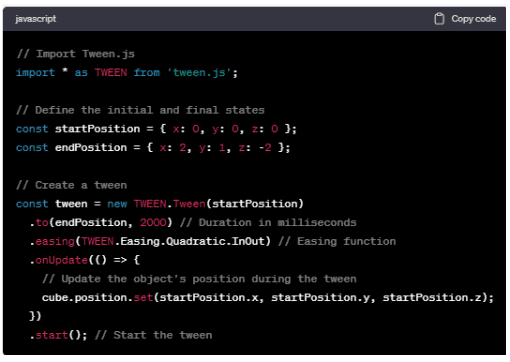
Tweening, or in-betweening, is a technique that generates intermediate frames between two keyframes. It facilitates smooth transitions and allows developers to specify the desired state of an object at different points in time. The Tween.js library is often employed to simplify the implementation of tweens in Three.js.
Using Tween.js Library
First, include the Tween.js library in your project.

Keyframe Animations
Keyframe animations involve specifying specific frames or positions at different points in time.
Keyframe animation involves defining specific frames or positions at distinct time intervals. This method allows for precise control over an object’s trajectory, rotation, and other properties. The Three.js AnimationMixer, coupled with keyframe tracks, empowers developers to orchestrate complex animations with ease.
Using Three.js AnimationMixer
Creating Fluid Motion
By incorporating tweening and keyframe animations, you can achieve fluid and dynamic motion in your Three.js scenes. Experiment with different easing functions, durations, and keyframe configurations to bring your 3D objects to life. The animation loop continuously updates the scene, ensuring a seamless and visually appealing experience.
User Interaction
Keyframe Animations
Keyframe animations involve specifying specific frames or positions at different points in time.
Keyframe animation involves defining specific frames or positions at distinct time intervals. This method allows for precise control over an object’s trajectory, rotation, and other properties. The Three.js AnimationMixer, coupled with keyframe tracks, empowers developers to orchestrate complex animations with ease.
Using Three.js AnimationMixer
Creating Fluid Motion
By incorporating tweening and keyframe animations, you can achieve fluid and dynamic motion in your Three.js scenes. Experiment with different easing functions, durations, and keyframe configurations to bring your 3D objects to life. The animation loop continuously updates the scene, ensuring a seamless and visually appealing experience.
User Interaction
User interaction in Three.js is the integration of input mechanisms to engage and respond to user actions within a 3D environment. This functionality enhances the immersive quality of web-based 3D graphics, allowing users to actively participate in and influence the scene.
Key Elements
Handling User Input in Three.js
Handling user input involves capturing and interpreting interactions, enabling the creation of responsive and dynamic 3D scenes.
Implementing Simple Interactions
Mouse Events
Mouse events enable interactions based on user mouse actions, such as clicks, movements, and scrolls. These events open avenues for creating interactive elements, responsive to the user’s cursor.
Keyboard Events
Keyboard events introduce the ability to respond to key presses, allowing for more direct and versatile user control. This can be employed for actions like navigation, object manipulation, or triggering specific events within the 3D space.
Enabling Engagement
Implementing user interaction in Three.js transforms static visualizations into dynamic, user-driven experiences. By incorporating mouse and keyboard events, developers can provide users with intuitive control, fostering engagement and exploration within the 3D environment.
Conclusion
In conclusion, our exploration of Three.js has unveiled a realm where creativity converges with technology, reshaping the landscape of 3D web graphics. Beyond visual aesthetics, Three.js emerges as a powerful tool for immersive, interactive experiences. Mastering its basics unlocks the potential for dynamic storytelling through textures, materials, animations, and user interaction. Three.js isn’t just a library; it’s an invitation to redefine the future of web development. Ask us to elevate your digital space with a captivating 3D experience!


